VR/AR prototyping Reflection
- yu qin

- Oct 5, 2018
- 3 min read
The purpose of prototyping is to test and communicate rapidly: test whether this product that is built on several designers’ assumptions can also work well on users, and communicate our design idea among other team members in a visualized way. As inspired by the readings and in-class design jam, I think there are three main challenges for AR and VR prototyping.
The first challenge is the canvas for designers is not flat anymore while our tools for prototypes are mostly flat. Not only do the components of the application like menus become stereoscopic, but also the application itself becomes three dimensional. 360paper is one of the solutions for transiting 2D interfaces into a 3D world. It works pretty well in terms of designing how to locate all the virtual windows or menus in the three-dimensional world, especially when you took a picture of the paper, your design can be immediately viewed in a VR world through your phone. However, the limitation of this 360paper is that if the components of the application are not regular shapes like there is a bed in the space, it’s hard for me to sketch it on this paper.
Another challenge is that we need to consider the position and posture of the user in your application: the field of view and the range of motion. When I designed for VR YouTube, I kept thinking where users like to focus on and which places I anticipate users to focus on. In the design for AR face lens as shown in left Figure, I was thinking that how different a single person’s face will be view by people with different height holding their smartphones. It rises a problem for prototypes because all templates we used on class is from the first-person perspective, however, many social VR or AR applications involving more than one users interacting with each other. Some states of interactions may be triggered by other users’ behaviors, but such templates like 360paper and AR face lens fail to cover the part of between-users interactions.
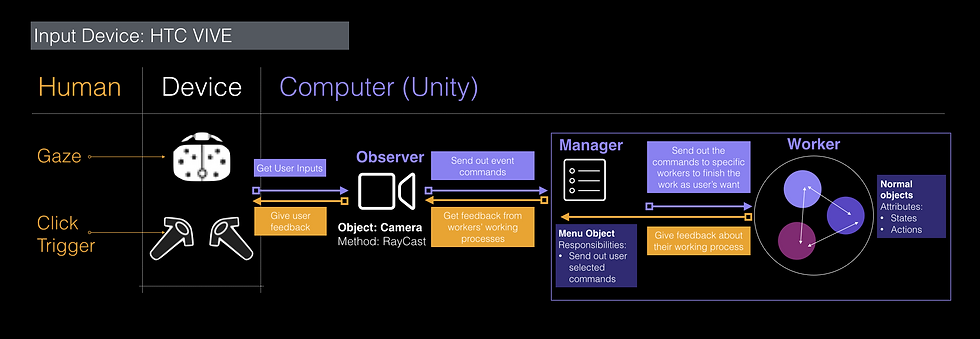
The last challenge is that the media used to convey users’ interaction intentions are diverse in this wild market. We can use smartphones, controllers, hand trackers, eye trackers to receive users’ inputs. The VR controller templates provide us with a simple way to sketch different states of menus that float up to the controllers. However, this template is limited to controller-interaction. If the VR/AR application involves controllers and gaze, it will be difficult for us to use such template to prototype a multi-modal interaction VR/AR application.
As you see, we may have multiples tools for the prototype in VR and AR application, but sometimes, they can only work well for a specific application for some certain use case. For me, my approach is to keep the purpose of prototypes—what I need to test in mind and selecting the tool that I am most skilled at. For example, I’m good at Unity, so sometimes I would prefer to skip the step of the sketch, and build the environment in the Unity, and then test it in VR. For me, it will save a lot of time for me to sketch some 3D space on a flat paper, even though it is a 360paper. Because it is a wild field, as a designer, I think we should be open to multiple possibilities, try them and keep thinking: What’s new? Is it better? Will it last? Is there something out there that already solves my current problem? “Stay hungry, stay foolish.”




Comments