
GAze select VR 3D MODELING
Feb, 2017 - July, 2017
UX Designer / UX Prototyper / Developer
Made with Unity 3D, Photoshop, HTC VIVE
INTRO
This application allows designers to create 3D models in the 3D world through standalone VR headset.
Designers can sit on the chair or move freely in their room to build 3D models. By gazing at the icon on the menu and then clicking the button on the controller, users can select the tool or shape effortlessly and naturally. Like a real design studio, it enables users to choose the virtual working environment as they like, either in the study room or under the magnificent starry sky.
Interaction: HTC VIVE controllers + eye tracking

DESIGN PROCESS
Define the Activity
Defining scenarios become more important than any other 2D interaction designs because the interactive activities will not be limited within a small screen anymore, instead, VR players should be able to interact with the whole virtual world.
Fully considerations about VR application using scenarios helped me to find a natural and reasonable way to interact in VR. The target users of my application are product designers whose daily works are using 3D modeling tools to design products. Thus I define modeling scenarios which I encapsulated from the interviews.

User = Product Designers, 3D Artists, Children, and etc.
Purpose = Building 3D models in a more direct and natural way.
Context = The user can sit on the chair in front of a virtual table or walk round in a virtual room or under the blue sky to create 3D models.
Media = HTC VIVE, which is a standalone VR headset plus two controllers.
Action =
-
Model creating, editing, and manipulating;
-
DIY their virtual art studio.
Information Architecture
The purpose of information architecture is navigation and to help users quickly find information.
When we talk about architecture for a VR/VR application, it’s not like a flat tree diagram but a 3D map.
Information in this virtual space will have their own locations.
Layout the information in a 3D map: Generally, the information in front of users is more important than in the peripheral area.
The information that is located closer to the user is more important.
The initial position of the user will become the original position of the world. When we design the position of the components in the virtual world, we need to decide whether its position should be relative to the user or space or fixed.


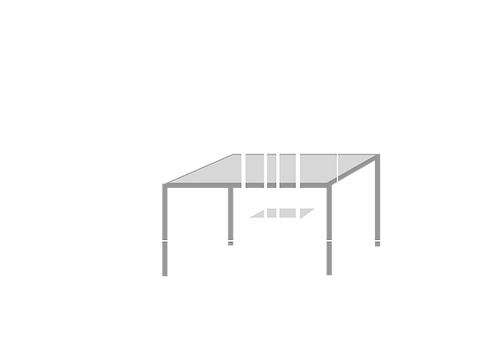
3D Environment Design
The users of the VR technology are more than observers.
They are the “influencers”. They are parts of the VR stories.
We as designers should give them the ability to explore and understand this virtual space,
but at the same time, we should act like a guide to navigating them in the space,
help them pay their attention to the things that matter.
The goal of the design: is to make users feel the comfortable presence, easily be aware of the tone of the scene and give the audience agency.
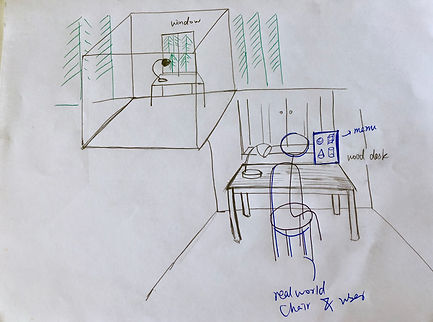
Sketch
Sketch with perspective in mind
When sketching the 3D environment, we should keep perspective in mind. We should consider what will be in front of users and what is in the back and the left and the right.
The tone of the space
I think a good virtual environment design should provide users with some kind of vibe what I can do in this space and give users the freedom to choose their working environment. So in this case, I want to create an environment that can make users feel quiet and focus, The scene is a clean room with a desk near the window. The users can choose to stay at this room while the outside is raining or a clean space to do their works without distribution.


Prototype and Test
We may have multiples tools for the prototype in VR and AR application, but sometimes, they can only work well for a specific application for some certain use case. For me, my approach of prototyping is to select the tool that I am most skilled at. I’m good at Unity, so I would prefer to build the 3D environment demo directly in the Unity, and then test it in VR.

Goal = Test how users understand and feel about the virtual environment
Method = I chose Google Cardboard as an entry point.
Process = By importing my application into my mobile phone and putting it into the Cardboard headset, I can easily found some unreal and uncomfortable designs and changed it.
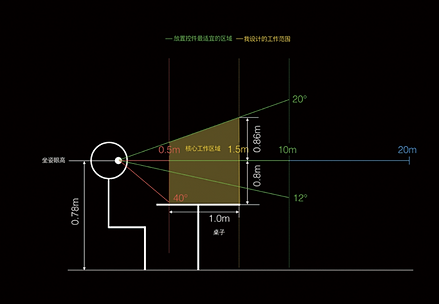
Dimension
Interactive Zone
Understanding different measurements of the human body and field of view help me define the size of the working space and design the size of the menu in a VR environment.
The posture and position of users
How they manipulate those models? Stand or Sit down. I want to make sure that users could feel comfortable to build 3D models in this space. So this application allows users to sit on their chair in the real world to use it. So the initial height of the camera is around the height of Adults sitting height. Users are also free to explore the space; they can stand up, go to the center of the room to build 3d Model.


Interaction Design
Interfaces Design and Interaction behavior design
Interaction design of a VR application includes two parts: Interfaces design and interaction behavior design. Before diving into the design, we should first consider what device we plan to use in this application. This device will determine what kinds of behaviors are allowed in our application. For menu design part, we should take the location of menu and trigger-mechanism into account because it's a 3D world and the location is a good representation of priority of information.
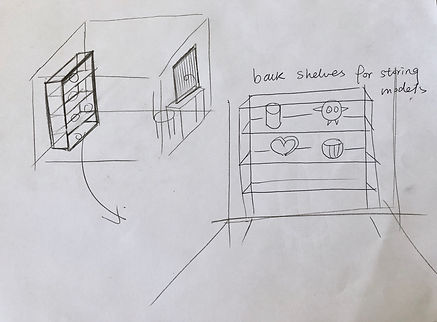
User Flow
The story of building the 3D models in your room: creating the project, building the models, having a rest and then checking the previous projects which were put on the shelves.

For model building, I conducted the task analysis to figure out what features are necessary for users to build 3D models.
-
Basic-model-creation: plane, sphere, half-spherical/cube, sphere, cylinder, prism, cone, pyramid, the machine body.
-
Single-object-operation: zoom, rotate, movement, color, mirror, array, delete, hide.

The location of the menu and the show-up-mechanism are determined by the priority of information.
The information which always shows up in front of the user will be the most important, but it may not good for a VR application because it will break the feeling of immersion. The information that is put in a fixed location in the virtual space or that will be triggered by certain input has a similar priority.
Sketch
Menu operation & Natural Interaction behaviors
I focus on the process of model building. Before diving into the design, I should first consider what device I plan to use in this application: HTC VIVE. So users interact with this virtual world through two controllers. But when I consider the interaction behaviors based on controllers, I prefer to first understand how people manipulate the virtual objects through their hands. This approach helps me to create natural interaction flows for users.

Prototype
Goal: Test how users understand and feel about interfaces I created. Moreover and how they accomplish their model-building tasks.
Method: paper prototype and guessability (instead of telling participants how to manipulate the virtual objects, I, at the very beginning, asked users what their approaches to interacting.)
Participants: I recruited three users who were familiar with traditional 3D modeling applications and had no experience in VR 3D modeling application.
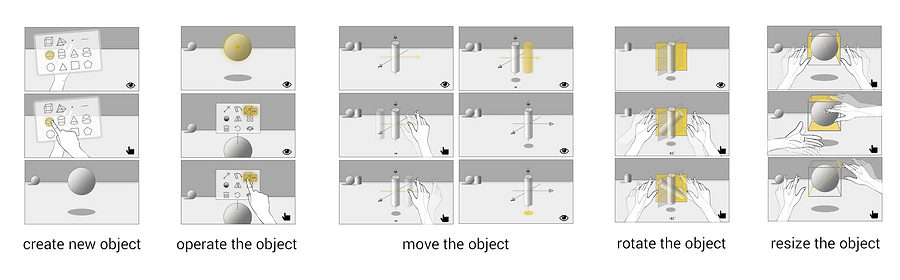
Task: create a new object; move the object; rotate the object 90 degrees; magnify the object; decrease the object's size.
Result:
Users like the way of interaction — using gaze to select the object and gesture or button to confirm the selection.
All of the users prefer to do the single-hand operation instead of two hands.
Outcome
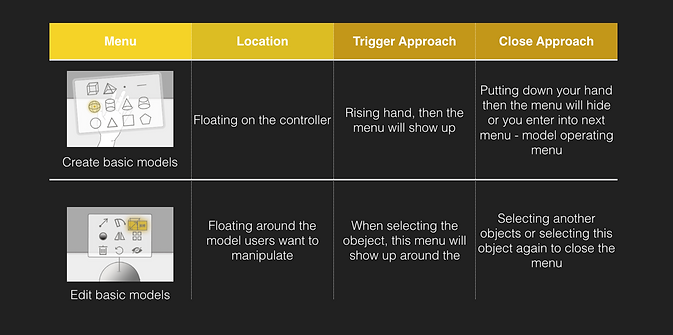
Menu:
Hide the menu to reduce the distributions when users conduct the operation. Activate the menu by raising your hand.
Interaction:
Gaze to target and then using controllers to select. Unlike other VR 3D modeling applications on the market, this one uses gaze rather than the laser-pointing as the targeting mechanism to create a better selection experience.
Development Process
Unity Development Logic

Action Items
-
3D environment building
-
Models preparation
-
Interaction development
-
create models
-
open model editing menu
-
hide model editing menu
-
move models
-
rotate models
-
change the color of the models
-
re-scale the models
-
Code Details
-
Send out ray cast by the camera.
-
User Input events definition.
-
Object states definition.
-
Object actions definition.



Similar Works











